Teach you to create a blockchain version of the "Pokémon Dream" | Dry goods

Source | Adrien BARREAU
Compile | Wang Keying
Produced | Blockchain Base Camp (blockchain_camp)
Speaking of Pocket Elves, Ethereum, MLB Crypto Baseball and other games, you may not be familiar with them. These pet collection and trading games have been all the rage.
It also ignited a "pet boom" in the blockchain world, bringing together a large number of similar works such as Encrypted Rabbit, Encrypted Country, 0xgame, Decentraland.
But how do you start if you want to develop one of these games yourself?
Come and come, today the battalion commander will teach you to implement the application structure of the encrypted pet!
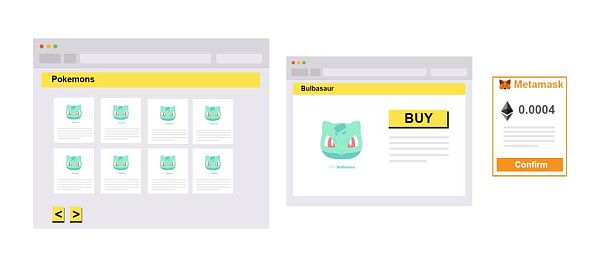
Let's take the example of a trading market that can buy and sell "Pokemon". In this game, users can buy and sell pocket elves at Ethereum . So what we have to do is create a web interface on the Ethereum platform where users can view different kinds of pocket sprites and participate in buying and selling transactions .
Ok, don't fall behind, let's move together!
Create, publish, and interact with smart contracts
First, we need to create a smart contract with the smart contract programming language Solidity, which uses Truffle.

In the Truffle framework, the .sol smart contract file is saved in the /contract directory:
-
Execute the truffle compile command to compile the smart contract file in the /contract directory into a JSON file. This JSON file contains the smart contract ABI and other data.
-
Execute the truffle migrate command to deploy the contract to the blockchain.
Once the contract is written, it can be released, and usually the smart contract will be posted to the following path:
-
Install the node tool Ganache: This is a local private chain that can be used for local development.
-
Rinkeby, Ropsten and other test networks: equivalent to a private test environment, and free.
-
Ethereum main network Mainnet: This is the Ethereum network that can really make money!
In the truffle-config.js configuration file in Truffle, we can set up different network environments. Then use the truffle migrate command to deploy the smart contract to the Ropsten test network.
How to interact with smart contracts?
Before interacting with the smart contract, we also need to add the web3.js library to the script. However, if you are using the react library, you can use it with the Drizzle database.
When the blockchain interacts, you also need a node. All the data on the blockchain is stored in each individual node, so we only need to interact with one of the nodes.
Here, we use the web3.js library to interact with the blockchain nodes and execute
web3.myPokemonContract.getPokemon(1)
By doing so, we can provide us with everything we need to interact.
But in the Rinkeby, Ropsten test environment will be slightly different, because you are not part of the blockchain network. If there are no network nodes, we can create nodes in two ways:
-
Create a node using geth and connect it to the test network (Rinkeby, Ropsten, etc.). It then needs to be installed, configured, and allowed to be accessed externally, securely managed, and so on.
-
Using a laaS service like fura , the service maintains its own nodes and provides us with the services we need, such as an API that facilitates interaction with the blockchain.
Create a web application
With smart contracts and blockchains, you can do "read" and "write" operations.
-
Read: Get the pocket elves by ID , get the number of pocket elves you have.
-
Write: Create a pocket sprite → write the newly created pocket sprite to the smart contract → transfer it to another address → write the new owner on the smart contract, etc.
In this case, we are calling the getPokemon() and buy() functions.
Here, we summarize, the basic idea of this architecture is : in the pocket elf market, there is a page that can collect pocket sprite information from the smart contract, and show the user to guide the user to buy the pet elf.

Still not done
The operation has reached this point, and it has not been completed yet, and there are some situations that you must be clear about.
We know that blockchain has many advantages, such as decentralization, anti-censorship, etc., but it also has defects – running at a slow speed !
Just getting the details of the Pocket Wizard can take a few seconds. For blockchains, a good user experience can be a real challenge because we waste a lot of time on page loading .
In addition, "reading" data in the blockchain is free, while "writing" data, updating smart contracts requires payment.
While reading the data, we can use the web3.js and getPokemon() functions to read the blockchain , but this does not include any additional updates.
"Write" data is not the case. According to the computing power required by the blockchain update process, we also need to pay a certain fee. In addition, when purchasing a project, you need to pay in Ethereum. However, we do not have to bind the credit card to the Ethereum wallet, but can use the MetaMask wallet for payment.
However, this raises another question, how is the Ethereum paid to the smart contract?
MetaMask is an Ethereum light wallet based on a browser plugin. When buying a pet elf, we can use web3.js to ask MetaMask to send 0.0004 Ethereum from its Ethereum wallet. MetaMask will then request the user to pay. After the payment is completed, the transaction will be successful.
In addition, one-click secure login is also possible with MetaMask .
So, do users have to trade with MetaMask? The answer is yes. We must gain the understanding and trust of end users, and MetaMask is a very good Ethereum light wallet. However, since users who have Ethereum or Bitcoin have not used the Meta M ask wallet before, they are very reluctant to use Meta M ask.
Centralize decentralized applications
As mentioned above, blockchain processing is slow!
The only solution to this problem is to centralize the decentralized application by "reading" the smart contract data and saving it in the database. We get the data from the blockchain (very slow) and then serve the user by extending the API (fast).
The advantage of using a smart contract is that it can generate events such as:
Emit Pokemon Transfer ({ from: 0XO67465,to: 0x43546})
or
Emit Pokemon Birth ({ name: Nidoran })
So, when the Birth event is received, it means that someone called the createPokemon() function, and you can add a new pocket sprite to update the database.
Similarly, when a Transfert event is received, it means that someone calls the buy() function. You can also update the owner of a given pocket sprite in the database.

In addition, we can also use web3.js to listen to these events, which can be achieved by preparing a dedicated server to listen to smart contracts.
It can be a CRON task or it can be hosted on Google Cloud, AWS Lambda, or even a local server. We can even choose the encoding ourselves, such as Node.JS, Go or Python.
Make sure the transaction is confirmed
When we receive an event, we get the block number of the transaction.
The block number here refers to the block associated with the transaction that has been added to the blockchain. This does not mean that the transaction has been completed, because the transaction is likely to fail, so we have to wait at least 12 blocks to ensure the transaction is successful.
The transaction status can be set to "pending" before the transaction is completed. For example, when we create a pocket sprite, we can set its state to "wait" in the database. At this time, the pocket sprite will be displayed to the user, but it does not support purchase. When we add it, we can overwrite a card and tell the user that the transaction can be made .
As for the server architecture, since we have already centralized the application in the previous article, we can use the API to provide users with data for decentralized applications faster, and the database is like a mirror of smart contracts .

Conclusion
To sum up, create a pet collection app on the Ethereum platform and do the following two things:
-
The blockchain runs very slowly, and you can't ask the app to get the data in time and present it to the user in time. The solution is to create an event handler that listens for smart contract events and populates all the data into a database, which is like a mirrored blockchain . In this way, we can provide users with data faster through the API.
-
MetaMask is mandatory for users, which may make some users uncomfortable, so in order to ensure a good user experience, it is best to introduce the user to MetaMask in detail.
Having said that, how do you have a basic concept of how to create a pet collection market? As the saying goes, it is said that it is not practiced. Start by now and develop your own "Ether Cat"!
Give a rose, a handful of fragrance, like the hardcore technical text of the battalion commander, share it with more friends you need!
— END —
We will continue to update Blocking; if you have any questions or suggestions, please contact us!
Was this article helpful?
93 out of 132 found this helpful






