Technical Tutorials | ENS: Add Multicurrency Support to Your Wallet
After the multi-currency support feature was announced on Devcon5, we soon implemented this feature on the ENS manager .
Many wallets also began to support this feature shortly.
Developers can read the latest implementation details by reading EIP , documentation, and our JavaScript address encoding library .
In this article, I will introduce our experience of integrating multi-currency support features into our own app, and provide other wallet developers with ideas and ideas.
- Does the tea industry also need blockchain technology? Indian Tea Board says it is needed!
- The strongest opponent that DCEP may face in the future may not be Libra, but …
- The EOS node's renewed conflict centralizes the characteristics of the public chain, highlighting the responsibility of Block.one?
Parser
Since this feature is brand new, many Ethereum libraries are not yet supported (currently ethers.js, go-ens, and ethreal support).
In order to interact directly with the parser contract, you download our contract via npm and import the following abi.
import {abi} from '@ ensdomains / resolver / build / contracts / Resolver.json'
First let's look at the difference between setting / getting an Ethereum address and other digital currency addresses.
## Get and set the Ethereum address function addr (bytes32 node); function setAddr (bytes32 node, address addr); ## Get and set multi-currency address function addr (bytes32 node, uint coinType); function setAddr (bytes32 node, uint coinType, bytes calldata a);
The biggest difference is that both the getter and setter functions now have a coinType parameter. Please note that the parameter of the setAddr function is now bytes instead of address.
Address encoder
address-encoder is a js codec library that processes records stored in the ENS parser. It has two functions, including formatsByName and formatsByCoinType.
import {formatsByName, formatsByCoinType} from '@ ensdomains / address-encoder'; formatsByName ['BTC'] {coinType: 0, decoder: [Function], encoder: [Function], name: 'BTC'} formatsByCoinType ['0'] {coinType: 0, decoder: [Function], encoder: [Function], name: 'BTC'} From now on, we only use formatsByName.
Below we only use the formatsByName function.
Get a list of supported currencies
Maybe you want to access your list of supported currencies. If you want to directly access the tokens that we have implemented codecs, you should construct this currency list with the following code.
export const COIN_LIST = Object.keys (formatsByName)
Get address
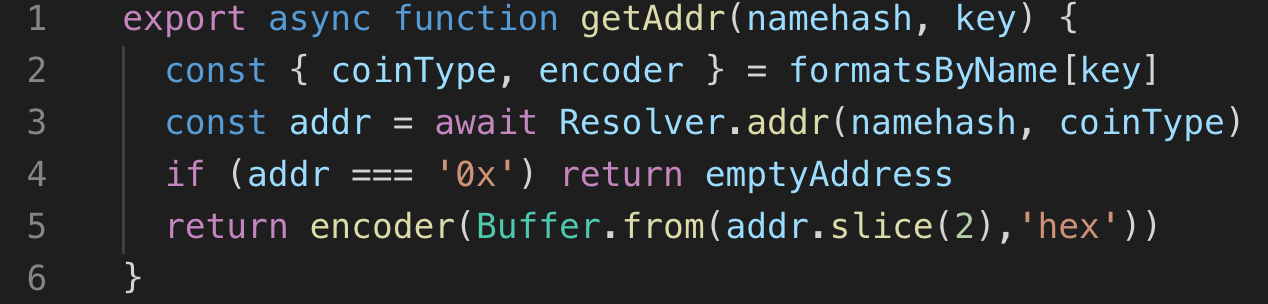
Here is a super simplified version of our implementation of the getAddr function in our React component.

With the first line of code, we get the coinType and encoder functions. Next, the coinType and namehash parameters will be used to obtain the specific address of a certain token from the Resolver contract.
The fourth line of code is to check whether the address is an empty address before passing it to the decoder, and if so, return directly. Because if an empty string is passed directly to the encoder, it is possible to throw certain token type errors.
The fifth line of code passes the binary representation of the address to the encoding function and displays the address as text.
Set address
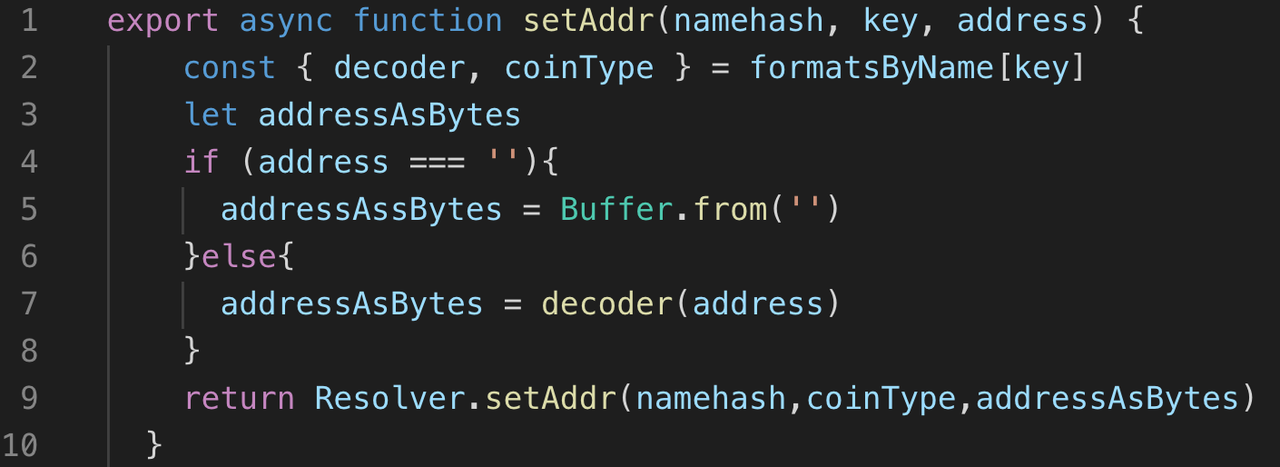
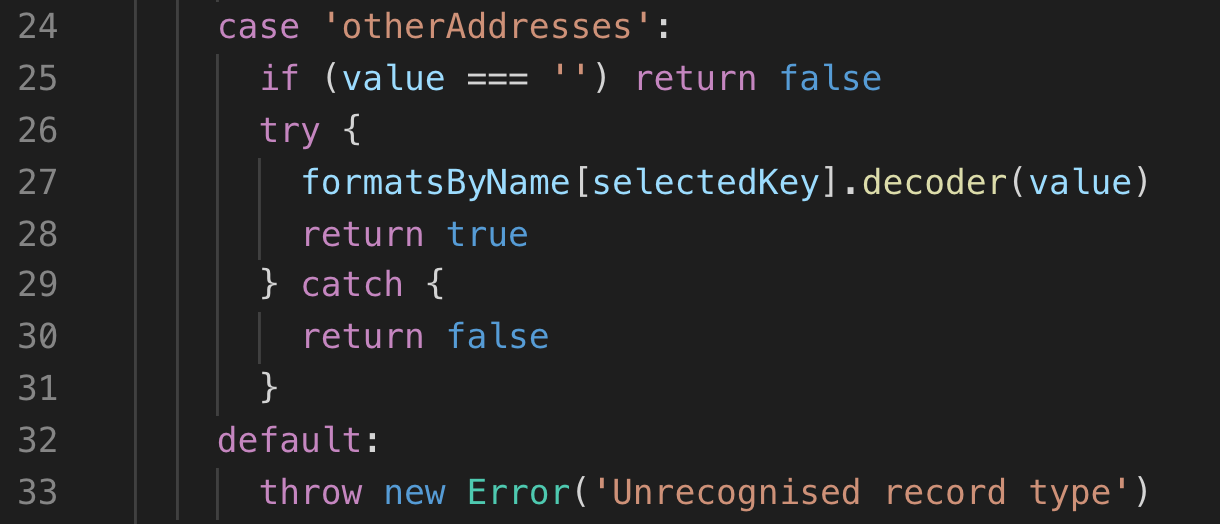
Here is a simplified version of our setAddr function.

As we did in the getAddr function, when the address is empty, we return this result in advance without passing it to the decoder. The fifth line simply uses the binary representation of the empty string.
verification
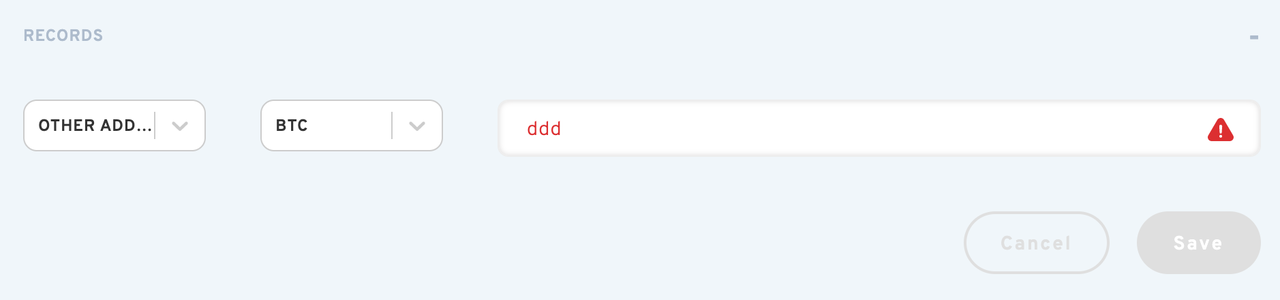
It is critical to verify that the address conforms to the format of the corresponding currency.

If you pass an invalid text to the address-encoder library, you will throw an error.
In this example, we caught this error and showed it.

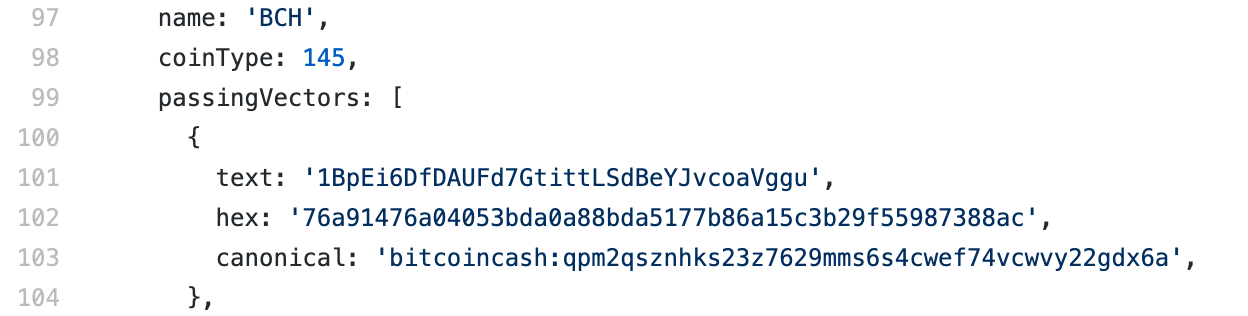
BCH Tips
Normally, if you decode and encode the same text, you will still get the same text. However, Bitcoin Cash's performance is not the same (for specific technical reasons, you can refer to the "CashAddr" in this EIP ). Bitcoin Cash will add a "bitcoincash" prefix to the returned text after encoding. The following example shows the raw text, the hexadecimal representation, and the canonical representation of the BCH encoding at query time (you can find it in the test case ).

to sum up
In this article, we walked through the process of implementing multi-currency support and introduced some details that need attention. In fact, this is very close to the original operation of setting / getting the address, except that one more coinType parameter is passed. Also, be extra careful with issues involving validation and empty strings.
As more and more libraries support multi-currency features, wallet developers will easily add this feature in the future.
(Finish)
Original link: https://medium.com/the-ethereum-name-service/how-to-integrate-ens-multi-coin-support-into-your-wallet-for-developers-8d3a8a37d1eb Author: makoto_inoue translation & proofreading : Anzai & Ajian
We will continue to update Blocking; if you have any questions or suggestions, please contact us!
Was this article helpful?
93 out of 132 found this helpful
Related articles
- Need Bitcoin to transform? Here are three main reasons
- Want to do a good job of blockchain data analysis? First look at how to solve the big problem of "deanonymization"
- What happened to the netizen who "lost" 4 bitcoins on the Lightning Network?
- U.S. lawmakers seek to classify stable currencies like Libra as securities
- Introduction to Blockchain | Advanced Understanding of Smart Contracts-Implementation
- Interview 丨 Chain Node CEO Qu Zhaoxiang: To make the blockchain popular, it should be made a trend symbol
- Every year, more than 700,000 people die from taking fake medicines in the world. How can blockchain change the rules of the medical field?